
- Javascript Basics Tutorial
- Javascript - Home
- JavaScript - Overview
- JavaScript - Features
- JavaScript - Enabling
- JavaScript - Placement
- JavaScript - Syntax
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - Comments
- JavaScript - Variables
- JavaScript - let Statement
- JavaScript - Constants
- JavaScript - Data Types
- JavaScript - Type Conversions
- JavaScript - Strict Mode
- JavaScript - Reserved Keywords
- JavaScript Operators
- JavaScript - Operators
- JavaScript - Arithmetic Operators
- JavaScript - Comparison Operators
- JavaScript - Logical Operators
- JavaScript - Bitwise Operators
- JavaScript - Assignment Operators
- JavaScript - Conditional Operators
- JavaScript - typeof Operator
- JavaScript - Nullish Coalescing Operator
- JavaScript - Delete Operator
- JavaScript - Comma Operator
- JavaScript - Grouping Operator
- JavaScript - Yield Operator
- JavaScript - Spread Operator
- JavaScript - Exponentiation Operator
- JavaScript - Operator Precedence
- JavaScript Control Flow
- JavaScript - If...Else
- JavaScript - While Loop
- JavaScript - For Loop
- JavaScript - For...in
- Javascript - For...of
- JavaScript - Loop Control
- JavaScript - Break Statement
- JavaScript - Continue Statement
- JavaScript - Switch Case
- JavaScript - User Defined Iterators
- JavaScript Functions
- JavaScript - Functions
- JavaScript - Function Expressions
- JavaScript - Function Parameters
- JavaScript - Default Parameters
- JavaScript - Function() Constructor
- JavaScript - Function Hoisting
- JavaScript - Self-Invoking Functions
- JavaScript - Arrow Functions
- JavaScript - Function Invocation
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - Closures
- JavaScript - Variable Scope
- JavaScript - Global Variables
- JavaScript - Smart Function Parameters
- JavaScript Objects
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - Strings
- JavaScript - Arrays
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Sets
- JavaScript - WeakSet
- JavaScript - Maps
- JavaScript - WeakMap
- JavaScript - Iterables
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - Template Literals
- JavaScript - Tagged Templates
- Object Oriented JavaScript
- JavaScript - Objects
- JavaScript - Classes
- JavaScript - Object Properties
- JavaScript - Object Methods
- JavaScript - Static Methods
- JavaScript - Display Objects
- JavaScript - Object Accessors
- JavaScript - Object Constructors
- JavaScript - Native Prototypes
- JavaScript - ES5 Object Methods
- JavaScript - Encapsulation
- JavaScript - Inheritance
- JavaScript - Abstraction
- JavaScript - Polymorphism
- JavaScript - Destructuring Assignment
- JavaScript - Object Destructuring
- JavaScript - Array Destructuring
- JavaScript - Nested Destructuring
- JavaScript - Optional Chaining
- JavaScript - Global Object
- JavaScript - Mixins
- JavaScript - Proxies
- JavaScript Versions
- JavaScript - History
- JavaScript - Versions
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript Cookies
- JavaScript - Cookies
- JavaScript - Cookie Attributes
- JavaScript - Deleting Cookies
- JavaScript Browser BOM
- JavaScript - Browser Object Model
- JavaScript - Window Object
- JavaScript - Document Object
- JavaScript - Screen Object
- JavaScript - History Object
- JavaScript - Navigator Object
- JavaScript - Location Object
- JavaScript - Console Object
- JavaScript Web APIs
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript Events
- JavaScript - Events
- JavaScript - DOM Events
- JavaScript - addEventListener()
- JavaScript - Mouse Events
- JavaScript - Keyboard Events
- JavaScript - Form Events
- JavaScript - Window/Document Events
- JavaScript - Event Delegation
- JavaScript - Event Bubbling
- JavaScript - Event Capturing
- JavaScript - Custom Events
- JavaScript Error Handling
- JavaScript - Error Handling
- JavaScript - try...catch
- JavaScript - Debugging
- JavaScript - Custom Errors
- JavaScript - Extending Errors
- JavaScript Important Keywords
- JavaScript - this Keyword
- JavaScript - void Keyword
- JavaScript - new Keyword
- JavaScript - var Keyword
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM Methods
- JavaScript - DOM Document
- JavaScript - DOM Elements
- JavaScript - DOM Forms
- JavaScript - Changing HTML
- JavaScript - Changing CSS
- JavaScript - DOM Animation
- JavaScript - DOM Navigation
- JavaScript - DOM Collections
- JavaScript - DOM Node Lists
- JavaScript Miscellaneous
- JavaScript - Ajax
- JavaScript - Async Iteration
- JavaScript - Atomics Objects
- JavaScript - Rest Parameter
- JavaScript - Page Redirect
- JavaScript - Dialog Boxes
- JavaScript - Page Printing
- JavaScript - Validations
- JavaScript - Animation
- JavaScript - Multimedia
- JavaScript - Image Map
- JavaScript - Browsers
- JavaScript - JSON
- JavaScript - Multiline Strings
- JavaScript - Date Formats
- JavaScript - Get Date Methods
- JavaScript - Set Date Methods
- JavaScript - Modules
- JavaScript - Dynamic Imports
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - Shallow Copy
- JavaScript - Call Stack
- JavaScript - Reference Type
- JavaScript - IndexedDB
- JavaScript - Clickjacking Attack
- JavaScript - Currying
- JavaScript - Graphics
- JavaScript - Canvas
- JavaScript - Debouncing
- JavaScript - Performance
- JavaScript - Style Guide
- JavaScript Useful Resources
- JavaScript - Questions And Answers
- JavaScript - Quick Guide
- JavaScript - Functions
- JavaScript - Resources
JavaScript - Switch Case
The JavaScript switch case is a conditional statement is used to execute different blocks of code depending on the value of an expression. The expression is evaluated, and if it matches the value of one of the case labels, the code block associated with that case is executed. If none of the case labels match the value of the expression, the code block associated with the default label is executed.
You can use multiple if...else…if statements, as in the previous chapter, to perform a multiway branch. However, this is not always the best solution, especially when all of the branches depend on the value of a single variable.
Starting with JavaScript 1.2, you can use a switch statement which handles exactly this situation, and it does so more efficiently than repeated if...else if statements.
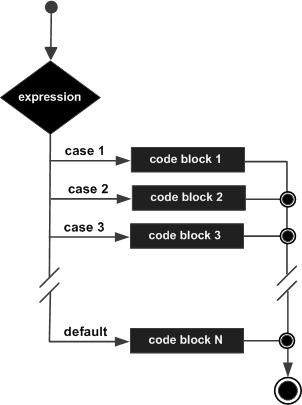
Flow Chart
The following flow chart explains a switch-case statement works.

Syntax
The objective of a switch statement is to give an expression to evaluate and several different statements to execute based on the value of the expression. The interpreter checks each case against the value of the expression until a match is found. If nothing matches, a default condition will be used.
switch (expression) {
case condition 1: statement(s)
break;
case condition 2: statement(s)
break;
...
case condition n: statement(s)
break;
default: statement(s)
}
break − The statement keyword indicates the end of a particular case. If the 'break' statement were omitted, the interpreter would continue executing each statement in each of the following cases.
default − The default keyword is used to define the default expression. When any case doesn't match the expression of the switch-case statement, it executes the default code block.
Examples
Let's understand the switch case statement in details with the help of some examples.
Example
In the example below, we have a grade variable and use it as an expression of the switch case statement. The switch case statement is used to execute the different code blocks according to the value of the grade variable.
For the grade 'A', it prints the 'Good job' in the output and terminates the switch case statement as we use the break statement.
<html>
<head>
<title> JavaScript - Switch case statement </title>
</head>
<body>
<p id = "output"> </p>
<script>
const output = document.getElementById("output");
let grade = 'A';
output.innerHTML += "Entering switch block <br />";
switch (grade) {
case 'A': output.innerHTML += "Good job <br />";
break;
case 'B': output.innerHTML += "Passed <br />";
break;
case 'C': output.innerHTML += "Failed <br />";
break;
default: output.innerHTML += "Unknown grade <br />";
}
output.innerHTML += "Exiting switch block";
</script>
</body>
</html>
Output
Entering switch block Good job Exiting switch block
Break statements play a major role in switch-case statements. Try the following example that uses switch-case statement without any break statement.
Example: Without break Statement
When we don't use the 'break' statement with any case of the switch case statement, it continues executing the next case without terminating it.
In the below code, we haven't used the break statement with the case 'A' and 'B'. So, for the grade 'A', it will execute the statement of cases A, B, and C, and then it will terminate the execution of the switch case statement.
<html>
<head>
<title> JavaScript - Switch case statement </title>
</head>
<body>
<p id = "output"> </p>
<script>
const output = document.getElementById("output");
let grade = 'A';
output.innerHTML += "Entering switch block<br />";
switch (grade) {
case 'A': output.innerHTML += "Good job <br />";
case 'B': output.innerHTML += "Passed <br />";
case 'C': output.innerHTML += "Failed <br />";
default: output.innerHTML += "Unknown grade <br />";
}
output.innerHTML += "Exiting switch block";
</script>
</body>
</html>
Output
Entering switch block Good job Passed Failed Unknown grade Exiting switch block
Example: Common Code Blocks
Sometimes, developers require to execute the common code block for the multiple values of the expression. It is very similar to the OR condition in the if-else statement.
In the below code, we execute the same code block for cases A and B, and C and D. You may try to change the value of the grade variables and observe the output.
<html>
<head>
<title> JavaScript - Switch case statement </title>
</head>
<body>
<p id = "output"> </p>
<script>
let output = document.getElementById("output");
var grade = 'C';
output.innerHTML += "Entering switch block <br />";
switch (grade) {
case 'A':
case 'B': output.innerHTML += "Passed <br />";
break;
case 'C':
case 'D': output.innerHTML += "Failed! <br />";
break;
default: output.innerHTML += "Unknown grade <br />";
}
output.innerHTML += "Exiting switch block";
</script>
</body>
</html>
Output
Entering switch block Failed! Exiting switch block
Example: Strict Comparison
The switch case statement compares the expression value with the case value using the strict equality operator.
The 'num' variable contains the integer value in the code below. In the switch case statement, all cases are in the string. So, the code executes the default statement.
<html>
<head>
<title> JavaScript - Switch case statement </title>
</head>
<body>
<p id = "output"> </p>
<script>
const output = document.getElementById("output");
let num = 10;
switch (num) {
case '10': output.innerHTML += "10 Marks!";
break;
case '11': output.innerHTML += "11 Marks!";
break;
default: output.innerHTML += "Input is not a string!";
}
</script>
</body>
</html>
Output
Input is not a string!
