
- Javascript Basics Tutorial
- Javascript - Home
- JavaScript - Overview
- JavaScript - Features
- JavaScript - Enabling
- JavaScript - Placement
- JavaScript - Syntax
- JavaScript - Hello World
- JavaScript - Console.log()
- JavaScript - Comments
- JavaScript - Variables
- JavaScript - let Statement
- JavaScript - Constants
- JavaScript - Data Types
- JavaScript - Type Conversions
- JavaScript - Strict Mode
- JavaScript - Reserved Keywords
- JavaScript Operators
- JavaScript - Operators
- JavaScript - Arithmetic Operators
- JavaScript - Comparison Operators
- JavaScript - Logical Operators
- JavaScript - Bitwise Operators
- JavaScript - Assignment Operators
- JavaScript - Conditional Operators
- JavaScript - typeof Operator
- JavaScript - Nullish Coalescing Operator
- JavaScript - Delete Operator
- JavaScript - Comma Operator
- JavaScript - Grouping Operator
- JavaScript - Yield Operator
- JavaScript - Spread Operator
- JavaScript - Exponentiation Operator
- JavaScript - Operator Precedence
- JavaScript Control Flow
- JavaScript - If...Else
- JavaScript - While Loop
- JavaScript - For Loop
- JavaScript - For...in
- Javascript - For...of
- JavaScript - Loop Control
- JavaScript - Break Statement
- JavaScript - Continue Statement
- JavaScript - Switch Case
- JavaScript - User Defined Iterators
- JavaScript Functions
- JavaScript - Functions
- JavaScript - Function Expressions
- JavaScript - Function Parameters
- JavaScript - Default Parameters
- JavaScript - Function() Constructor
- JavaScript - Function Hoisting
- JavaScript - Self-Invoking Functions
- JavaScript - Arrow Functions
- JavaScript - Function Invocation
- JavaScript - Function call()
- JavaScript - Function apply()
- JavaScript - Function bind()
- JavaScript - Closures
- JavaScript - Variable Scope
- JavaScript - Global Variables
- JavaScript - Smart Function Parameters
- JavaScript Objects
- JavaScript - Number
- JavaScript - Boolean
- JavaScript - Strings
- JavaScript - Arrays
- JavaScript - Date
- JavaScript - DataView
- JavaScript - Math
- JavaScript - RegExp
- JavaScript - Symbol
- JavaScript - Sets
- JavaScript - WeakSet
- JavaScript - Maps
- JavaScript - WeakMap
- JavaScript - Iterables
- JavaScript - Reflect
- JavaScript - TypedArray
- JavaScript - Template Literals
- JavaScript - Tagged Templates
- Object Oriented JavaScript
- JavaScript - Objects
- JavaScript - Classes
- JavaScript - Object Properties
- JavaScript - Object Methods
- JavaScript - Static Methods
- JavaScript - Display Objects
- JavaScript - Object Accessors
- JavaScript - Object Constructors
- JavaScript - Native Prototypes
- JavaScript - ES5 Object Methods
- JavaScript - Encapsulation
- JavaScript - Inheritance
- JavaScript - Abstraction
- JavaScript - Polymorphism
- JavaScript - Destructuring Assignment
- JavaScript - Object Destructuring
- JavaScript - Array Destructuring
- JavaScript - Nested Destructuring
- JavaScript - Optional Chaining
- JavaScript - Global Object
- JavaScript - Mixins
- JavaScript - Proxies
- JavaScript Versions
- JavaScript - History
- JavaScript - Versions
- JavaScript - ES5
- JavaScript - ES6
- ECMAScript 2016
- ECMAScript 2017
- ECMAScript 2018
- ECMAScript 2019
- ECMAScript 2020
- ECMAScript 2021
- ECMAScript 2022
- JavaScript Cookies
- JavaScript - Cookies
- JavaScript - Cookie Attributes
- JavaScript - Deleting Cookies
- JavaScript Browser BOM
- JavaScript - Browser Object Model
- JavaScript - Window Object
- JavaScript - Document Object
- JavaScript - Screen Object
- JavaScript - History Object
- JavaScript - Navigator Object
- JavaScript - Location Object
- JavaScript - Console Object
- JavaScript Web APIs
- JavaScript - Web API
- JavaScript - History API
- JavaScript - Storage API
- JavaScript - Forms API
- JavaScript - Worker API
- JavaScript - Fetch API
- JavaScript - Geolocation API
- JavaScript Events
- JavaScript - Events
- JavaScript - DOM Events
- JavaScript - addEventListener()
- JavaScript - Mouse Events
- JavaScript - Keyboard Events
- JavaScript - Form Events
- JavaScript - Window/Document Events
- JavaScript - Event Delegation
- JavaScript - Event Bubbling
- JavaScript - Event Capturing
- JavaScript - Custom Events
- JavaScript Error Handling
- JavaScript - Error Handling
- JavaScript - try...catch
- JavaScript - Debugging
- JavaScript - Custom Errors
- JavaScript - Extending Errors
- JavaScript Important Keywords
- JavaScript - this Keyword
- JavaScript - void Keyword
- JavaScript - new Keyword
- JavaScript - var Keyword
- JavaScript HTML DOM
- JavaScript - HTML DOM
- JavaScript - DOM Methods
- JavaScript - DOM Document
- JavaScript - DOM Elements
- JavaScript - DOM Forms
- JavaScript - Changing HTML
- JavaScript - Changing CSS
- JavaScript - DOM Animation
- JavaScript - DOM Navigation
- JavaScript - DOM Collections
- JavaScript - DOM Node Lists
- JavaScript Miscellaneous
- JavaScript - Ajax
- JavaScript - Async Iteration
- JavaScript - Atomics Objects
- JavaScript - Rest Parameter
- JavaScript - Page Redirect
- JavaScript - Dialog Boxes
- JavaScript - Page Printing
- JavaScript - Validations
- JavaScript - Animation
- JavaScript - Multimedia
- JavaScript - Image Map
- JavaScript - Browsers
- JavaScript - JSON
- JavaScript - Multiline Strings
- JavaScript - Date Formats
- JavaScript - Get Date Methods
- JavaScript - Set Date Methods
- JavaScript - Modules
- JavaScript - Dynamic Imports
- JavaScript - BigInt
- JavaScript - Blob
- JavaScript - Unicode
- JavaScript - Shallow Copy
- JavaScript - Call Stack
- JavaScript - Reference Type
- JavaScript - IndexedDB
- JavaScript - Clickjacking Attack
- JavaScript - Currying
- JavaScript - Graphics
- JavaScript - Canvas
- JavaScript - Debouncing
- JavaScript - Performance
- JavaScript - Style Guide
- JavaScript Useful Resources
- JavaScript - Questions And Answers
- JavaScript - Quick Guide
- JavaScript - Functions
- JavaScript - Resources
JavaScript - Native Prototypes
Native Prototypes
The native prototypes in JavaScript are property of Object.prototype object. The prototypes are the mechanism by which the objects inherit features from one another.
In JavaScript, each object contains the prototype property. The prototype of each object contains the methods and properties related to the object. So, it is also called the native prototype.
However, you can update or add new methods and properties to the native prototype object, but you can't delete any already existing.
The JavaScript object and object constructor are the main prerequisites to understand JavaScript native prototypes.
Syntax
You can follow the syntax below to access the native prototype of the object.
Object.prototype;
In the above syntax, the object can be any JavaScript object.
Example: Accessing the array's prototype
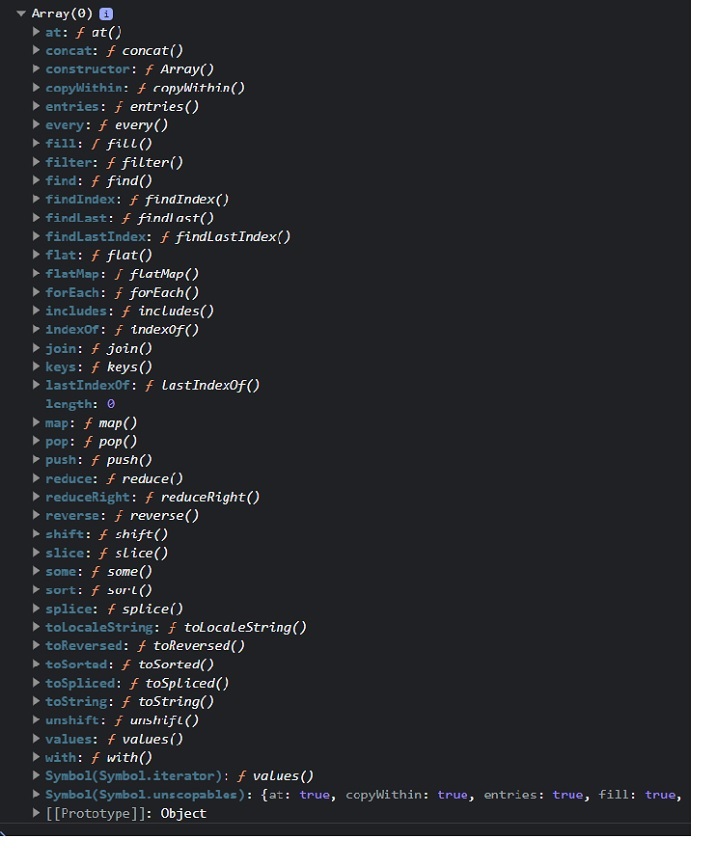
Whenever you execute the below code in the browser, it will print the prototype of the array in the browser console. In the same way, you can check the prototype of the other objects.
In the console, you can see that the prototype object contains the methods which you can use with array methods.
<html> <body> <script> console.log(Array.prototype); </script> <p>Please open the web console before executing the above program.</p> </body> </html>
Output
On running the above program, you will see the result in web console similar to the following screenshot −

Updating the Native Prototype
You can update the existing method or property of the native prototype object or add a new method or property to the native prototype object.
Syntax
You can follow the syntax below to update or add new properties or methods to the prototype object.
objName.prototype.name = value
In the above syntax, objName is an object whose prototype you need to update.
The 'name' is a method or property name. You can assign new values or function expressions to the 'name’.
Example: Updating the toLowerCase() method of the string object's prototype
The prototype of the String object contains the toLowerCase() method. Here, we update the toLowerCase() method.
The updated toLowerCase() method returns the string in the uppercase. In the output, you can observe the string, which is in uppercase.
In this way, you can update the functionality of the built-in methods of the object.
<html>
<body>
<p id = "output">After updating the string.toLowerCase() method: </p>
<script>
String.prototype.toLowerCase = function () {
return this.toUpperCase();
}
let str = "Hello World";
document.getElementById("output").innerHTML += str.toLowerCase();
</script>
</body>
</html>
Output
After updating the string.toLowerCase() method: HELLO WORLD
You shouldn't update the methods and properties of the native prototype object. However, you can add new as shown in the example below.
Example: Adding a new method to the prototype object
You can also add a new method to the Object prototype. Here, we added the firstCase() method in the object prototype.
The firstCase() method returns a string after converting the string's first character to the uppercase.
<html>
<body>
<p id = "output">After executing the string.firstCase() method: </p>
<script>
String.prototype.firstCase = function () {
// First character in uppercase. Other characters in lowercase.
return this.charAt(0).toUpperCase() + this.slice(1).toLowerCase();
}
let str = "hello world";
document.getElementById("output").innerHTML += str.firstCase();
</script>
</body>
</html>
Output
After executing the string.firstCase() method: Hello world
Adding a method to the constructor function
Whenever you define an object using the constructor function, you can't add a method or property to the constructor function using its instance. So, you need to add the method to the constructor function prototype. So it can be accessible through all instances of the object.
Example
In the example below, the Person() is a constructor function that initializes object properties.
After that, we added the display() method to the prototype of the person() function.
Next, we created two instances of the Person() function and used the display() method with them. So, methods and properties added in the prototype of the object constructor can be accessed through all instances of the constructor function.
<html>
<body>
<p id = "demo"> </p>
<script>
const output = document.getElementById("demo");
function Person(id, name) {
this.id = id;
this.name = name;
}
Person.prototype.display = function () {
output.innerHTML += this.id + ", " + this.name + "<br>";
}
const p1 = new Person(1, "James");
const p2 = new Person(2, "Nayan");
p1.display();
p2.display();
</script>
</body>
</html>
Output
1, James 2, Nayan
All instances of the object inherit the properties and methods from their parent's prototype.
JavaScript Prototype Chaining
Simply, you can say that the prototype stores the default values of the properties. The code overrides the prototype property value if the object constructor and its prototype contain the same properties.
Example
In the below code, the Person() function contains the name property. We have added the name and age property in the function's prototype.
We have created the p1 object using the Person() constructor function. The value of the name property of the p1 object is 'Nayan' as the name already exists in the constructor. The value of the age property is 20, which is the same as the age property value in the prototype.
<html>
<body>
<p id = "output"> </p>
<script>
function Person(id, name) {
this.id = id;
this.name = name;
}
Person.prototype.name = "John";
Person.prototype.age = 20;
const p1 = new Person(1, "Adam");
document.getElementById("output").innerHTML =
"Id: " + p1.id + ", Name: " + p1.name + ", Age: " + p1.age;
</script>
</body>
</html>
Output
Id: 1, Name: Adam, Age: 20
