
- CSS Tutorial
- CSS - Home
- CSS - Introduction
- CSS - Syntax
- CSS - Selectors
- CSS - Inclusion
- CSS - Measurement Units
- CSS - Colors
- CSS - Backgrounds
- CSS - Fonts
- CSS - Text
- CSS - Images
- CSS - Links
- CSS - Tables
- CSS - Borders
- CSS - Border Block
- CSS - Border Inline
- CSS - Margins
- CSS - Lists
- CSS - Padding
- CSS - Cursor
- CSS - Outlines
- CSS - Dimension
- CSS - Scrollbars
- CSS - Inline Block
- CSS - Dropdowns
- CSS - Visibility
- CSS - Overflow
- CSS - Clearfix
- CSS - Float
- CSS - Arrows
- CSS - Resize
- CSS - Quotes
- CSS - Order
- CSS - Position
- CSS - Hyphens
- CSS - Hover
- CSS - Display
- CSS - Focus
- CSS - Zoom
- CSS - Translate
- CSS - Height
- CSS - Hyphenate Character
- CSS - Width
- CSS - Opacity
- CSS - Z-Index
- CSS - Bottom
- CSS - Navbar
- CSS - Overlay
- CSS - Forms
- CSS - Align
- CSS - Icons
- CSS - Image Gallery
- CSS - Comments
- CSS - Loaders
- CSS - Attr Selectors
- CSS - Combinators
- CSS - Root
- CSS - Box Model
- CSS - Counters
- CSS - Clip
- CSS - Writing Mode
- CSS - Unicode-bidi
- CSS - min-content
- CSS - All
- CSS - Inset
- CSS - Isolation
- CSS - Overscroll
- CSS - Justify Items
- CSS - Justify Self
- CSS - Tab Size
- CSS - Pointer Events
- CSS - Place Content
- CSS - Place Items
- CSS - Place Self
- CSS - Max Block Size
- CSS - Min Block Size
- CSS - Mix Blend Mode
- CSS - Max Inline Size
- CSS - Min Inline Size
- CSS - Offset
- CSS - Accent Color
- CSS - User Select
- CSS Advanced
- CSS - Grid
- CSS - Grid Layout
- CSS - Flexbox
- CSS - Visibility
- CSS - Positioning
- CSS - Layers
- CSS - Pseudo Classes
- CSS - Pseudo Elements
- CSS - @ Rules
- CSS - Text Effects
- CSS - Paged Media
- CSS - Printing
- CSS - Layouts
- CSS - Validations
- CSS - Image Sprites
- CSS - Important
- CSS - Data Types
- CSS3 Tutorial
- CSS3 - Tutorial
- CSS - Rounded Corner
- CSS - Border Images
- CSS - Multi Background
- CSS - Color
- CSS - Gradients
- CSS - Box Shadow
- CSS - Box Decoration Break
- CSS - Caret Color
- CSS - Text Shadow
- CSS - Text
- CSS - 2d transform
- CSS - 3d transform
- CSS - Transition
- CSS - Animation
- CSS - Multi columns
- CSS - Box Sizing
- CSS - Tooltips
- CSS - Buttons
- CSS - Pagination
- CSS - Variables
- CSS - Media Queries
- CSS - Functions
- CSS - Math Functions
- CSS - Masking
- CSS - Shapes
- CSS - Style Images
- CSS - Specificity
- CSS - Custom Properties
- CSS Responsive
- CSS RWD - Introduction
- CSS RWD - Viewport
- CSS RWD - Grid View
- CSS RWD - Media Queries
- CSS RWD - Images
- CSS RWD - Videos
- CSS RWD - Frameworks
- CSS References
- CSS - Questions and Answers
- CSS - Quick Guide
- CSS - References
- CSS - Color References
- CSS - Web browser References
- CSS - Web safe fonts
- CSS - Units
- CSS - Animation
- CSS Resources
- CSS - Useful Resources
- CSS - Discussion
CSS - inline-block
CSS inline-block property is used to display an element as an inline-level block container. Inline-block elements do not start on a new line, but they can be set to a specific width and height.
Here are some of the characteristics of the inline-block property:
-
The element will be displayed on the same line as other inline elements.
-
The element will have a width and height, but it will not have a margin or padding by default.
-
The element can be floated or positioned.
-
The element can be cleared of floats.
The display: inline-block property is a combination of the display: inline and display: block properties. It allows an element not only to behave like an inline element, but also have the ability to take up space on a line like a block element.
Difference between display: inline, display: block and display: inline-block:
| inline | block | inline-block |
|---|---|---|
| The element is displayed on the same line. | The element is displayed on a new line. | The element is displayed on the same line . |
| It does not take up the full width of the container. | It takes up the full width of the container. | It does not take up the full width of the container. |
| It does not have a margin or padding by default. | It has a margin and padding by default. | It has a margin and padding by default. |
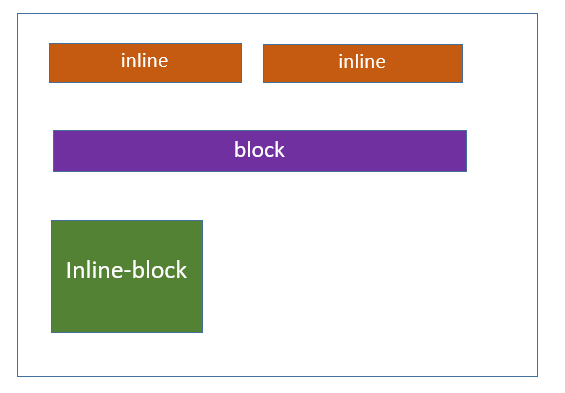
Following diagram shows the different layout behavior of inline, block, and inline-block elements:

CSS Inline Block - With Different Behavior
Here's an example that demonstrates the different behaviors of the display: inline, display: block and display: inline-block properties −
<html>
<head>
<style>
.display-inline {
display: inline;
background-color: #1f9c3f;
border: 2px solid #000000;
color: #ffffff;
padding: 5px;
text-align: center;
}
.display-block {
display: block;
background-color: #1f9c3f;
border: 2px solid #000000;
color: #ffffff;
padding: 5px;
height: 30px;
text-align: center;
}
.display-inline-block {
display: inline-block;
background-color: #1f9c3f;
border: 2px solid #000000;
color: #ffffff;
padding: 5px;
height: 30px;
text-align: center;
}
</style>
</head>
<body>
<h2>Display Inline</h2>
<div>There are many variations of passages of Lorem Ipsum available,
<span class="display-inline">Tutorialspoint</span> ,
by injected humour, or randomised words which don't
look even slightly believable.</div>
<h2>Display Block</h2>
<div>There are many variations of passages of Lorem Ipsum available,
<span class="display-block">Tutorialspoint</span> ,
by injected humour, or randomised words which don't
look even slightly believable.</div>
<h2>Display Inline Block</h2>
<div>There are many variations of passages of Lorem Ipsum available,
<span class="display-inline-block">Tutorialspoint</span> ,
by injected humour, or randomised words which don't
look even slightly believable.</div>
</body>
</html>
CSS Inline Block - Navigation Links
The inline-block property is used to create horizontal navigation menus or lists, where each navigation item is displayed as a block-level element, but remains inline with other items.
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 15px;
background-color: #1f9c3f;
}
li {
display: inline-block;
}
a {
padding: 10px;
color: rgb(247, 247, 247);
}
</style>
</head>
<body>
<ul>
<li><a href="#">Tutorialspoint</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Courses</a></li>
<li><a href="#">About us</a></li>
</ul>
</body>
</html>
CSS Inline Block - Button Groups
You can create button groups that are displayed horizontally using the inline-block property. The buttons will be displayed together on the same line, and they will have a specific width and height.
<html>
<head>
<style>
.button-group {
display: inline-block;
background-color: #ef4343;
}
button {
padding: 10px;
margin: 10px;
background-color: #1f9c3f;
border: none;
color: #ffffff;
width: 80px;
height: 40px;
}
</style>
</head>
<body>
<div class="button-group">
<button>Submit</button>
<button>Cancel</button>
<button>Reset</button>
</div>
</body>
</html>
CSS Inline Block - Images And Text
The inline-block property causes the image and span to be displayed on the same line, allowing them to be aligned horizontally within the block.
<html>
<head>
<style>
div {
display: inline-block;
}
img {
width: 100px;
height: 100px;
}
span {
padding: 10px;
}
</style>
</head>
<body>
<div>
<img src="images/tutimg.png" alt="Image">
<span>Tutorialspoint</span>
</div>
</body>
</html>
CSS Inline Block - Progress Bars
We can create progress bars using the inline-block property. This property is displayed on the same line as other inline elements.
<html>
<head>
<style>
.progress-bar {
display: inline-block;
width: 100%;
height: 25px;
background-color: blue;
border-radius: 15px;
overflow: hidden;
}
.progress-bar-fill {
width: 70%;
background-color: #1f9c3f;
height: 100%;
}
</style>
</head>
<body>
<div class="progress-bar">
<div class="progress-bar-fill"></div>
</div>
</body>
</html>